Je partage une petite astuce, depuis peu il est possible de passer la scrollbar de certains navigateurs en "sombre" à l'aide de cette ligne CSS : color-scheme: dark;
Comme je travaille sur un nouveau design basé sur Tailwind, je voulais changer la scrollbar de couleur en fonction du thème choisi, c'est à dire le clair ou le sombre.
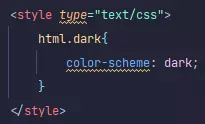
Avec Tailwind il suffit de détecter si la classe "dark" se trouve dans la balise html comme ceci :
html.dark{ color-scheme: dark; }
Maintenant vous pouvez passer du thème clair au thème sombre et la scrollbar s'adaptera en fonction.
Par ailleurs je suis surpris que cela ne soit pas fait par défaut avec Tailwind mais j'ai peut-être raté quelque chose ?